Compare
Note: Compare Mode options vary depending on your plan. This article describes Compare Mode in the Enterprise Plan. For information about the Growth Plan, see Compare (Growth Plan). This article explains the general steps for comparing files in the Web Viewer. To view file-type–specific steps and examples, select the corresponding file type from the list of supported comparisons. |
Compare Files in the Web Viewer
You can compare artwork files directly in the Web Viewer using Compare Mode.
 | Note: If you open an artwork from the Proofing module using the Proofread Artwork PDF File option, the Compare Mode feature will not be available in the Web Viewer. |
01. Open and configure Compare Mode
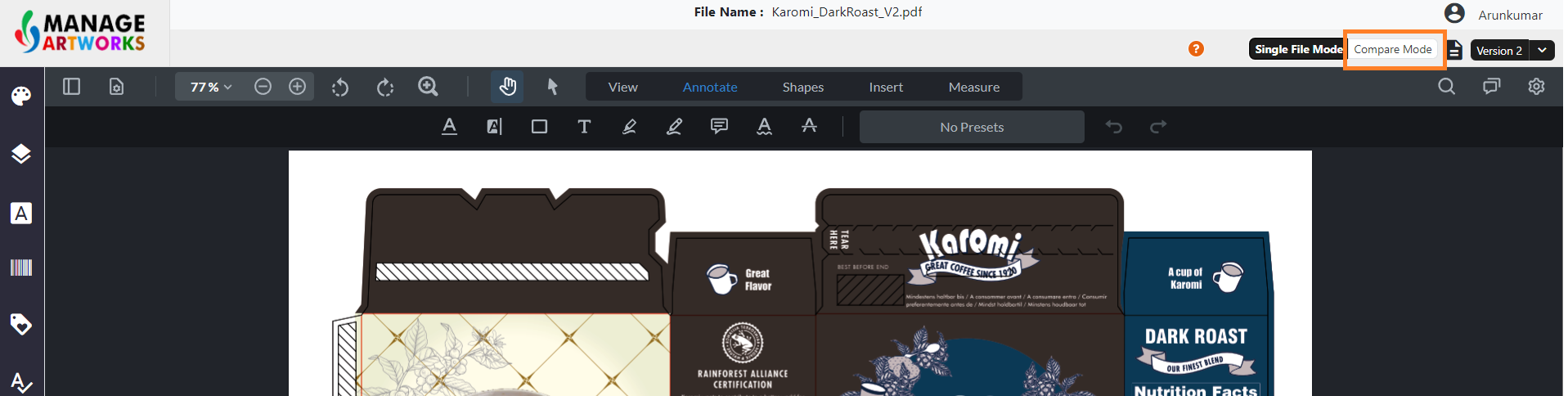
- Open the artwork in the Web Viewer.
- Select Compare Mode.
- From the File Type list, select the type of file you want to compare. Based on your selection, the Web Viewer shows the relevant subsections.
- Review the dynamic subsections displayed for the chosen file type.
- The three possible subsections are Compare Mode, File Contains?, and Review Options.
- Some file types display all three subsections (for example, Cartons and Labels).
- Others display only specific subsections (for example, General Leaflet shows File Contains? and Review Options only).
- Select the desired options in each subsection.
Note: The options you select in each subsection directly affect the comparison accuracy. Choosing incorrect settings—such as the wrong layout, content type, or review option—may increase false positives or produce incomplete comparison results. Ensure that each subsection accurately reflects the artwork you are comparing.
The Use LLM to classify option is available only when the selected File Type, Compare Mode, File contains, and Review Options meet the required conditions. If the subsection selections do not match the artwork characteristics, the LLM option may not appear.
02. Select files

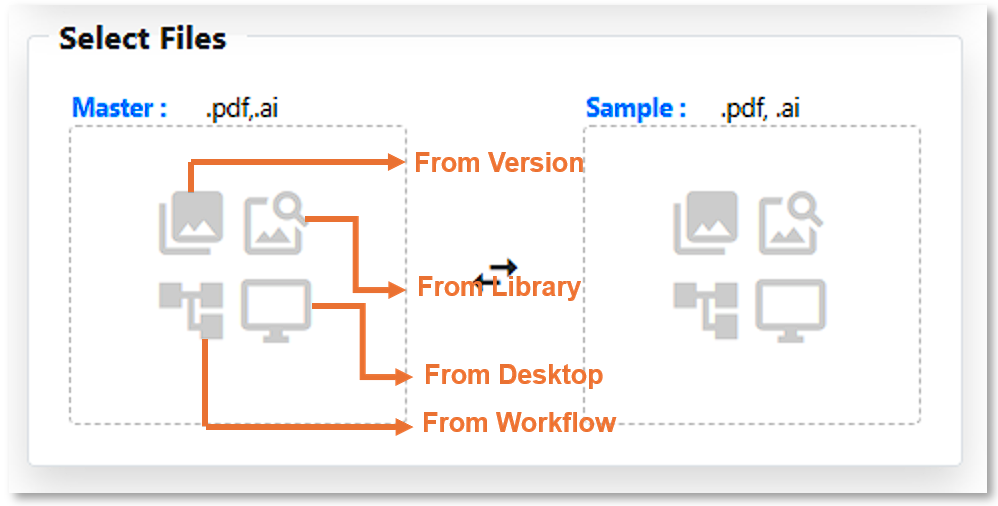
- Choose the Master and Sample files.
- The Master file is typically the source file.
- The Sample file is the version you want to compare against the Master.
- You can select files from:
- Version
- Library
- Workflow
- Desktop
 | Note: The Workflow option is available when you open the Web Viewer from a workflow or project. If you open Compare Mode from Proofing > Compare Two Files, you can select files only from Desktop. The Select Files section also displays the supported file formats for the selected file type (for example, PDF, AI). |
03. Choose compare options and compare type

- Select the desired Compare Option and Compare Type you want to use.
 | Note:
|
04. Run the comparison
- Select Compare to start the analysis. The Web Viewer processes the files and displays results in the Deviation Panel.
 | Note: If you choose Select regions before comparing, the Compare button label changes to Manual Compare:
|

Swapping Master and Sample Files
- The Master and Sample files can be interchanged by clicking the "Swap" option.